Overview
The integration of Evolve Image Search into your client-side application will differ depending on the technology you're using and customer experience needs. This page will walk you through some design and implementation considerations to help you get up and running. We will assume you're integrating with your e-commerce site, but the design and consideration would apply for native apps and other end-user applications.
User Experience Design
How do your users trigger image search and upload an image?
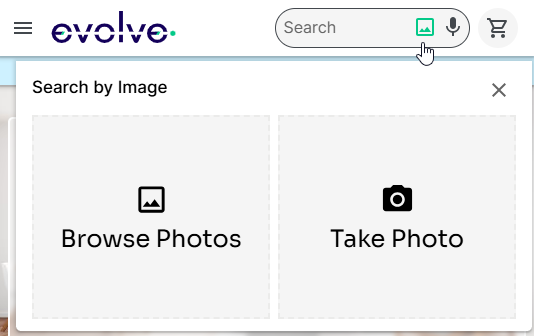
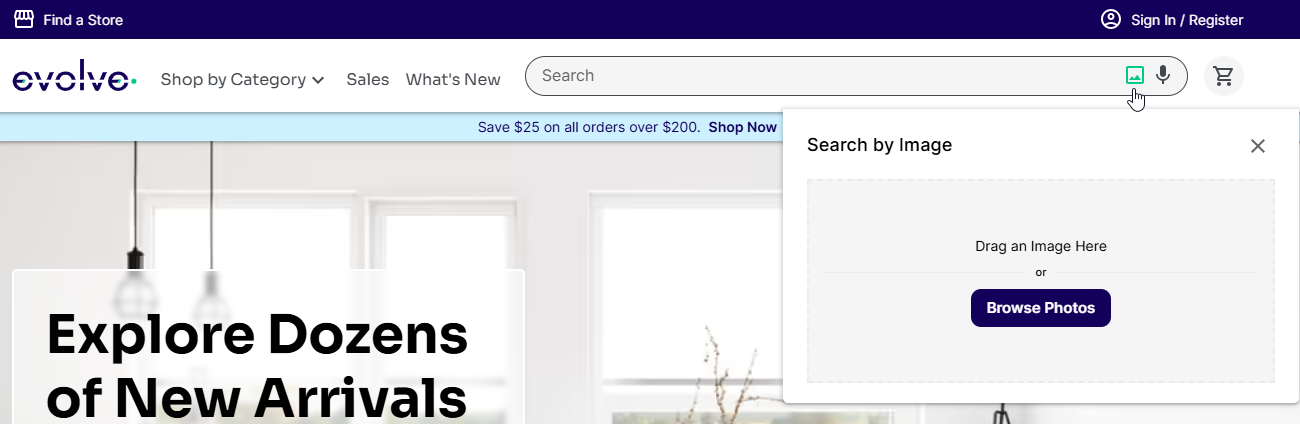
It is common to integrate image search capability as part of your global text search user interface (UI) element.
On a desktop device, you may want to consider supporting drag-and-drop capability, as well as a letting the user browse for an image.

On a mobile or tablet device, the ability to launch the device camera may be useful for your users.
What does the image search results page look like?
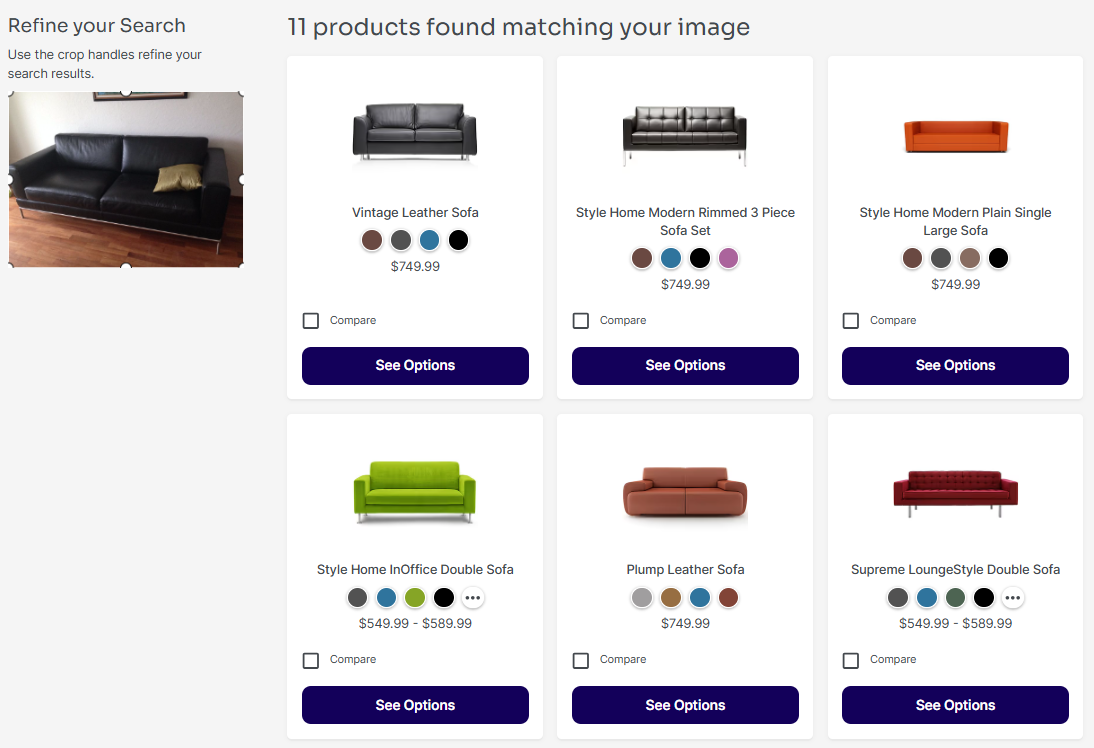
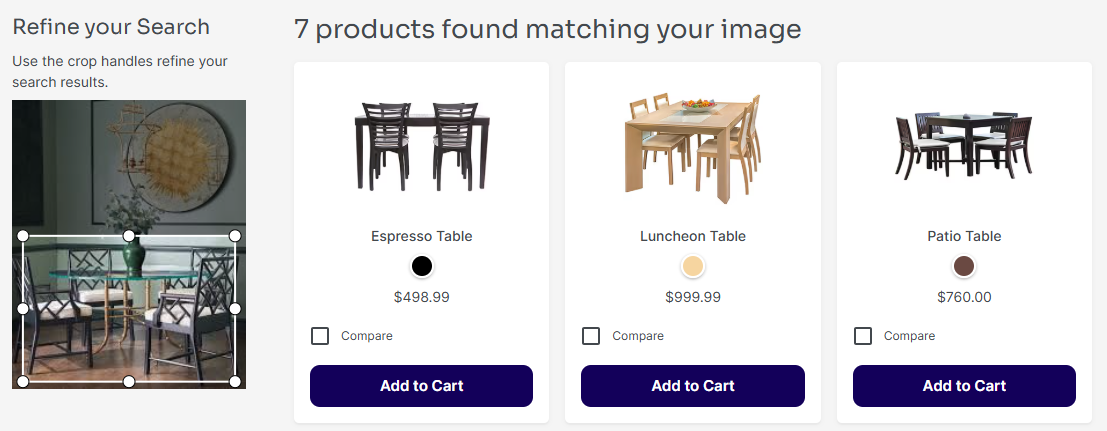
To ensure a consistent user experience, the search results page from image search should look similar to your text search results page. It likely has the following elements:
- A title indicating this is a search results page, potentially with the number of results found.
- A grid or list of the matching products.
- Possibly an option for the user to sort the results.
- Possibly faceting options for the user to refine the results.

How can the user search by image again?
Based on the search results, the user may want to perform a new image search either by using a new image entirely or refining the existing page.
- New searches may be invoked from the global search element if that's where it is implemented, or a "New image search" element may be added for user convenience.
- Offering basic image editing like cropping may help the user select the object in a busy scene photo.

How do you want to handle text search?
Evolve Image Search supports three types of search:
- By Image
- Search only returns products with images that are visually-similar with the provided image.
- User may provide an image of a coat that they like.
- By Image and Text
- Search returns products that are visually-similar with the provided image and has text that is semantically-relevant.
- User may provide an image of a coat that they like, but want products in a different color or brand.
- By Text
- Search returns products that semantically-matches the provided text.
- User searches for "A brown coat by FancyCoats".
If your site already has text search, you may wish to only implement the first two search types.
Text-only search with Evolve Image Search has the advantage of supporting natural language search powered by AI, but by design, we do not have all of your catalog data and the search results are only based on what data we do have. For example, we do not know pricing information or attribute data such as Country of Origin so searches on these fields are not possible.
Technical Considerations
From a technical perspective, there are a few things to consider for a proper implementation besides developing the user interface.
The following diagram illustrates the high-level flow that would need to be implemented:
Encode Image
When the user selects an image, the file must be base64-encoded before being sent to the Evolve Image Search API. Obtaining the base64 string of an image depends on your implementation language and technology.
Here are some examples:
- JavaScript
- TypeScript
- Python
const fileToBase64 = (file) => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => {
// Remove the data URL prefix (e.g., "data:image/png;base64,")
const base64String = reader.result.split(',')[1];
resolve(base64String);
};
reader.onerror = (error) => reject(error);
});
};
// Usage
const handleFile = async (file) => {
try {
const base64 = await fileToBase64(file);
console.log(base64);
} catch (error) {
console.error('Error converting file:', error);
}
};
const fileToBase64 = (file: File): Promise<string> => {
return new Promise((resolve, reject) => {
const reader: FileReader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => {
// Remove the data URL prefix (e.g., "data:image/png;base64,")
const base64String: string = (reader.result as string).split(',')[1];
resolve(base64String);
};
reader.onerror = (error: ProgressEvent<FileReader>) => reject(error);
});
};
// Usage
const handleFile = async (file: File): Promise<void> => {
try {
const base64: string = await fileToBase64(file);
console.log(base64);
} catch (error) {
console.error('Error converting file:', error);
}
};
import base64
def file_to_base64(file_path):
try:
with open(file_path, 'rb') as file:
file_content = file.read()
base64_encoded = base64.b64encode(file_content)
return base64_encoded.decode('utf-8')
except Exception as e:
print(f"Error converting file: {e}")
return None
# Usage
base64_string = file_to_base64('path/to/your/file.jpg')
print(base64_string)
The base64-encoded image string has a maximum length of 5,376 KB. The source image should also be in JPEG or PNG format. Ensure that you implement proper client-side validation to avoid server-side errors in the next steps.
Invoke Image Search
In order to invoke Evolve Image Search, your application must first retrieve an authenticated access token. This token is obtained by calling Generate Access Token API with your client_id and client_secret.
Your client_id and client_secret values should be treated as sensitive values and should not be exposed to end users. The API call should be made server-side, where it won't be seen in the user's browser.
The access token is valid for 1 hour and can be reused as many times as needed within the time limit. For improved user experience and performance, you can cache and reuse this token instead of generating a new one every time an image search is performed.
Once a token in obtained, Evolve Image Search can be invoked by calling the Perform Image Search API with the base64-encoded image.
Process Results
The response from the image search will contain an array of products that have matched the image search.
{
"hits": [
{
"score": 0.8495005,
"id": "11111",
"partNumber": "BR-ACCE-0001",
"name": "Makeup Mirror",
"images": [
{ "image_path": "bathroom/accessories/bathacc1_a1_600.jpg" },
{ "image_path": "bathroom/accessories/bathacc1_a2_600.jpg" },
{ "image_path": "bathroom/accessories/bathacc1_a3_600.jpg" }
]
},
{
"score": 0.71238786,
"id": "22222",
"partNumber": "LR-DECO-0001-0001",
"name": "Accent Mirror",
"images": [
{ "image_path": "livingroom/decoration/mirror1_a1_600.jpg" },
{ "image_path": "livingroom/decoration/mirror1_a2_600.jpg" }
]
}
]
}
The results will be sorted by the score value in descending order, which is the match relevancy score.
Since Evolve Image Search doesn't have all of your product data, it is generally necessary for you to fetch additional data like price, inventory and attributes from your data store (backend database, search application, product information management system, etc.) to render the results to the user. Use the id or partNumber in the results as a key to fetch additional data.
At this point, apply any business logic to the results as necessary to meet your requirements. For example,
- Filter out any irrelevant results with a score of less than
0.60. - Sort results based on name, brand, price, margin or other metric.
- Re-rank the results based on user behavior, business rule or another AI-based model.
Show Search Results
With the final set of products and all relevant data gathered, the last step is to redirect the user to the search results page and render the results.